|
Hello everybody, as far as I understood, the OSM data stock is organized in layers, attributed to various contens, such as water, roads, forest, buildings etc. Up to now I didnt find a possibility to export these layers in a manner inkscape can distinguish them - so they can be switched on and off etc. Thanks and greetings, Wolf |
|
Simple one. Follow these steps:
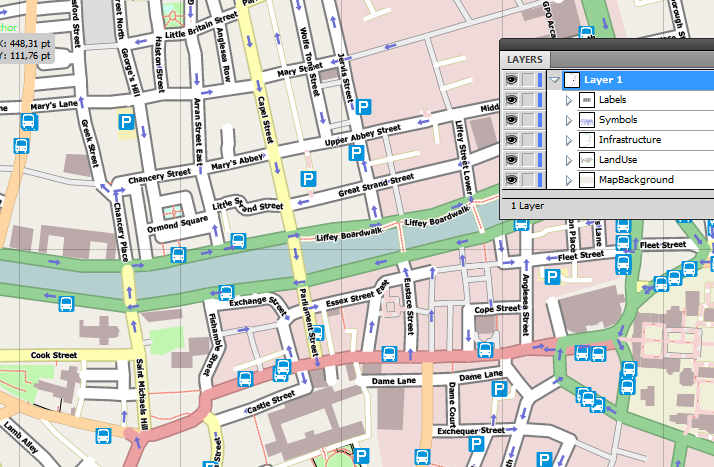
The exported SVG groups map features into SVG/Inkscape layers, so you'll be able to edit or hide them separately. Here's how it looks in Adobe Illustrator (Inkscape shows it pretty much the same):
|
|
Inkscape allows you to select elements based on their style (for example fill color: fill:#ff0000;) using Edit->Find (Ctrl+F). To get the style of an object, select the object and look in Edit->XML editor... I used this trick to get the coastline out of the SVG map exported from the OpenStreetMap home page. |
|
OSM data is not organized in layers. Contrary to how usual GIS software works, with OSM it is not the data creator's job to decide which layer something is on ("this is a tree; add it to the natural layer"), but instead the data user's job ("give me all objects tagged as trees and combine them in a layer I'll call natural"). There is no existing software or service that will neatly arrange objects on SVG layers for you. Your best bet is probably to look at installing one of the renderers capable of generating SVG output (Mapnik, Osmarender, or Mapgen.pl - all on the Wiki) and then try to generate individual SVG files for each layer which you later combine. This will require some work. |
|
Guys thank you so much for the attention to my issue! :) I think I found the solution to my issue through the use of mapaperitive, super useful tool! I imported as source an "opencyclemap" map of the area in the program (using the EXPORT function in osm) and simply exported the map as SVG for Illustrator. Until now I managed to get fairly decent topographic map of the area to use as reference in my project. Still opened to even better solution! |