|
Hi to all, I have created a marker in map as following:
and showing correctly in single map.
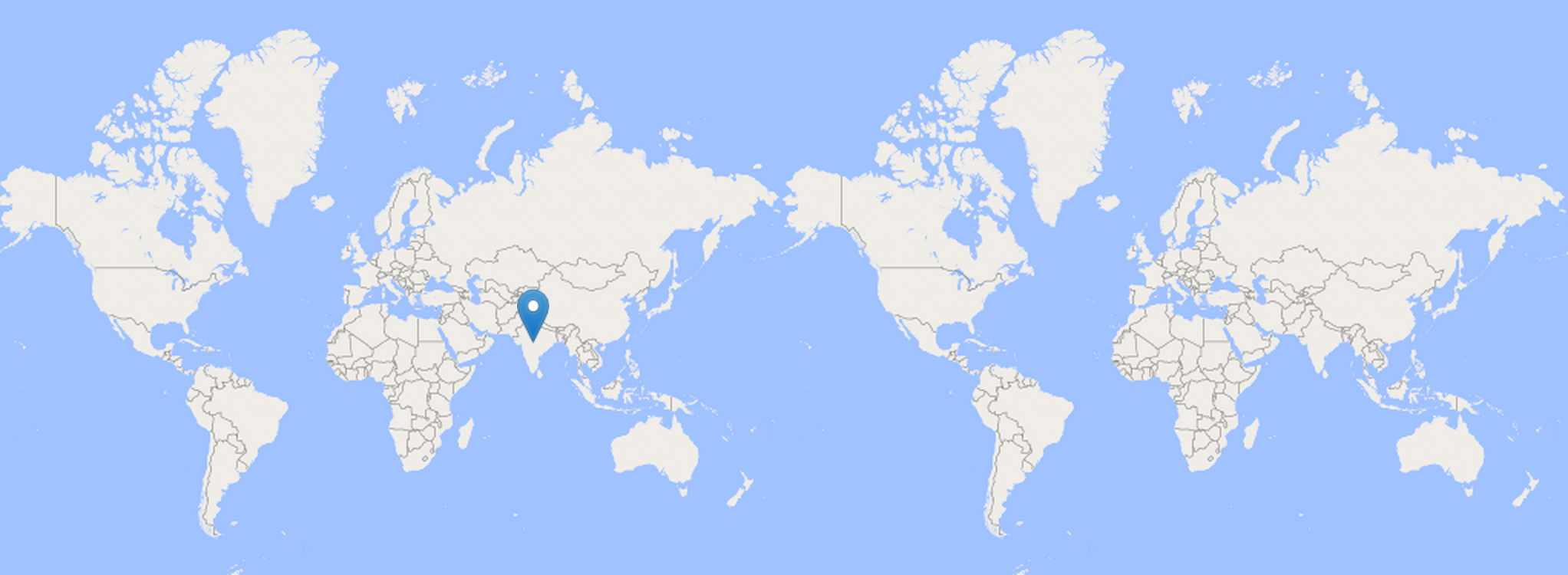
But In zoom level 1, In my page I have 2 or 3 maps(3 tiles), But marker showing in a single map only(Refer the attached image Any option show marker in all maps? Edited on Aug 28: In google maps, when we drag horizontally our data will shown in all maps. But in openstreet map data showed in a single world map, not replicated to other maps. Any option to show data in all maps or how to replicate the same map horizontally in all time? Note: In google maps data showing in a single map when morethan 1 map present in screen. |
The question has been closed for the following reason "The question is answered, right answer was accepted" by Rajavelu_M 31 Aug '15, 07:10
|
Are you using the leaflet/mapbox javascript library or openlayers? I think this may be a limitation of the map library. The reason for the multiple maps is because the view is zoomed out loads. To us it would make more sense for blue sea to be displayed left and right of the map (although this would wrongly make the seas represented as very vast), the reason it doesn't do this is because when you pan left or right you need the world to "loop" round (as it does in real life). The copy of the world is displayed to the left (hidden off-screen when you have zoomed in) so that you can pan round to the left. You could fix it by setting the initial zoom level to be more zoomed in, or change the size of your html div to be a shape that fits the world better. Looks like Leaflet to me. If it's a "bug" is it perhaps with the earth because it is round not flat? Not sure where the github registry is for that :)
(17 Jul '15, 15:09)
SomeoneElse ♦
|
|
Thanks to all, Our data will shown in all replicated maps, if we set "worldCopyJump" as 'true' in map options. Refer: http://leafletjs.com/reference.html#map-worldcopyjump |

 ).
).
Could you perhaps try and add a few more words to describe what you are trying to say? That image doesn't look like something you'd see on www.openstreetmap.org, so could you explain what you did, with what tool or website, what you expected to happen and what actually happened?
I recommend to ask on the communication channels of the leafletjs project ... this is more a javascript problem than an OSM one.
crosspost: https://stackoverflow.com/questions/32269170/data-not-replicated-in-openstreetmap